常见问题:
Q1:速卖通产品描述显示大段空白描述如何处理?
A1:原因:产品描述代码里面有大段无效换行代码
解决办法:【编辑—产品描述—源码,查看<div>换行符,选中删除,再点击源码即可】
Q2:为什么速卖通后台的描述显示代码,小秘页面的描述和前台产品描述都是正常展示?
A2:速卖通后台的编辑器大部分店铺都是默认以代码展示,只要前台展示的没有问题就可以
如果说要更改描述,就直接在小秘页面更改就可以
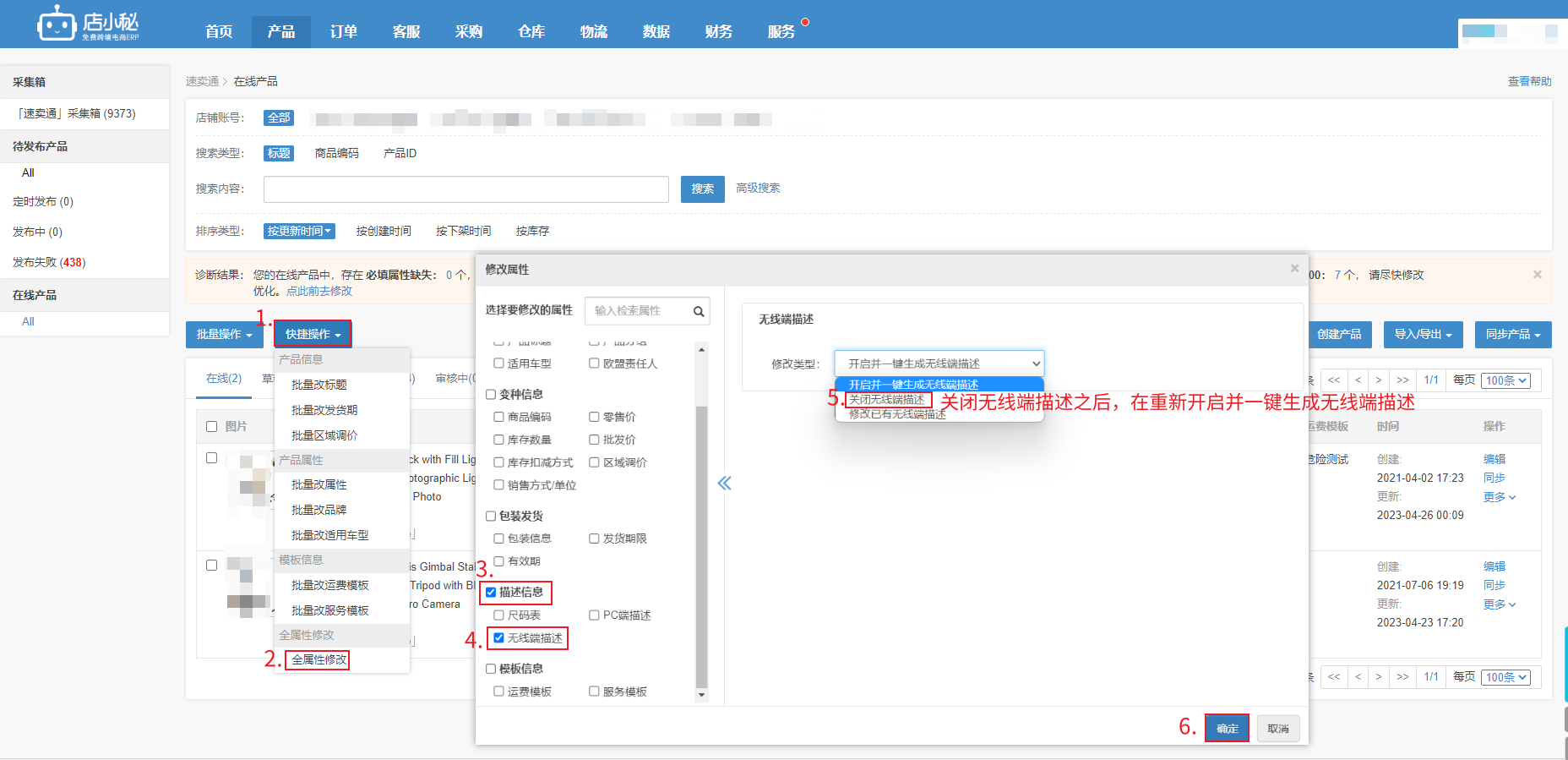
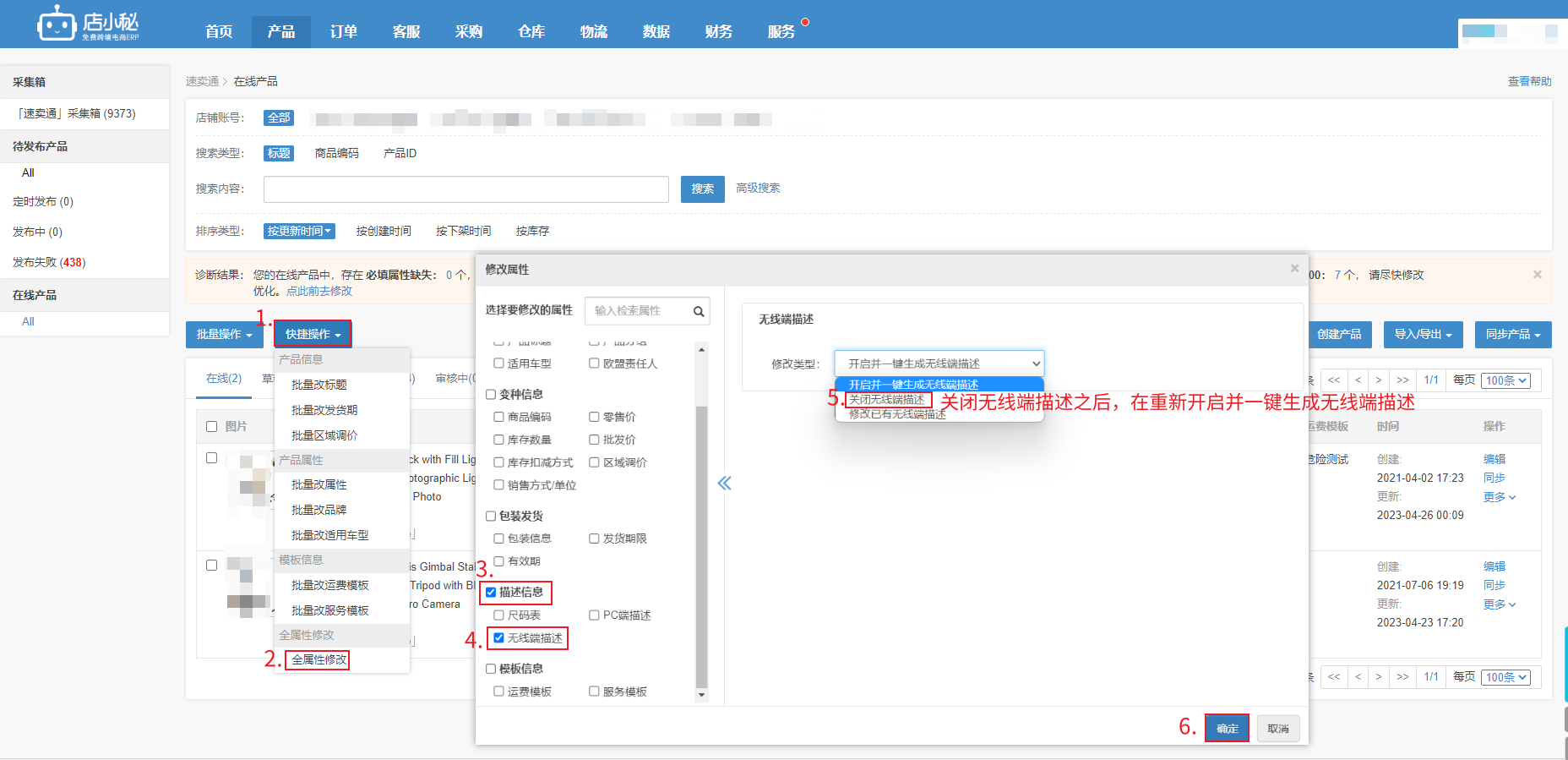
Q3:速卖通批量开启并一键生成无线端,提示成功为什么没有生效?
A3:开启并一键生成无线端只能是针对没有开启无线端的产品生效
产品原本有无线端的内容,所以点击开启并一键生成无线端不会生效
解决方案:【快捷操作—全属性修改—描述信息无线端描述—关闭无线端描述—然后再重新开启并一键生成】
Q4:为什么描述图片是空白的?
A4:产品—点击编辑—编辑页面点击源码,看下最上面是不是有width:***px;height:*****px;删掉这部分即可
Q5:速卖通前台商品详情描述为什么显示乱码?
A5:产品—点击编辑—编辑页面点击源码,需要删除class="nav flex-column" 即可
Q6:速卖通发布产品很多都报错无线端描述图问题,有没有批量的方法?
A6:第一步:先关掉无线端描述再开启
第二步:把PC端替换空值或src=“”,等号后面的双引号里面替换有效的图片链接
例如有效的:src="https://ae01.alicdn.com/kf/HTB1DQCRLVXXXXbuXFXXq6xXFXXXr.jpgwidth=1&height=1&hash=2"
空值: src=""
Q7:速卖通PC端描述,描述开头输入了数字,发布成功后,后台和前台没有显示?
A7:平台回复是因为这串数字没有类似<div></div>标签包裹,所以被直接过滤掉了
可以按照这个方式填写,提交平台就不会丢:<div>288513</div>